Ajout de légendes, de logos et de bannières dans Google Earth Desktop avec les superpositions de l'écran
Contenu du tutoriel
-
Conditions préalables
-
Commençons!
-
Ajout d'une superposition de l'écran
-
Modification de l'image
-
Modification de la position
-
Discussion et commentaires
-
Et maintenant
Conditions préalables
Modification de code KML de base (ou désir d'apprendre!)
Un logiciel d'édition de texte comme Notepad, Notepad++, Text Edit ou Text Mate
En avril 2017, Google Earth sur le Web a été lancé afin que cette application puisse être consultée dans un navigateur. Toutefois, pour ce tutoriel, vous devrez installer Earth for Desktop sur votre ordinateur. Téléchargez la dernière version ici.
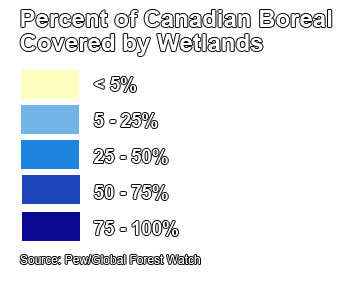
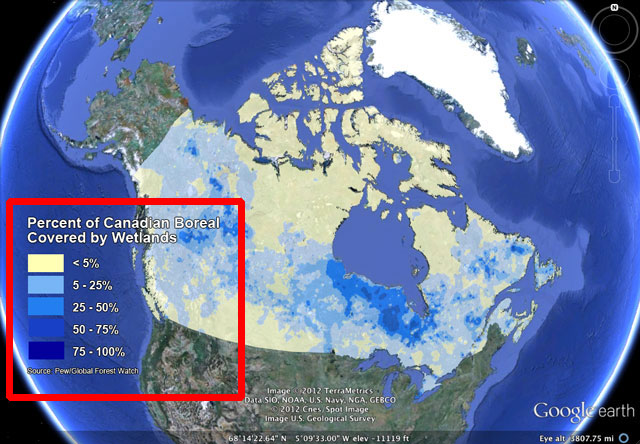
Dans ce didacticiel, nous utiliserons un exemple provenant de la couche Google Earth de forêt boréale de The PEW Environment Group que vous pouvez télécharger here, et nous en apprendrons davantage à ce sujet dans this blog post. Une fois que vous aurez ouvert le KML, vous remarquerez qu'il contient plusieurs couches de données, chacune accompagnée d'une légende ainsi que de logos. Nous apprendrons comment ajouter la légende pour la couche « Marécage canadien » illustrée ci-dessous dans Google Earth.
Dans un autre didacticiel, vous avez appris comment ajouter une superposition d'images dans Google Earth. Quelles sont les différences entre une superposition de l'écran et une superposition d'images (ou de terrain)?
Les superpositions de l'écran sont ancrées par rapport à l'écran. Les superpositions d'images (de terrain) sont ancrées par rapport au terrain.
Les superpositions d'images (de terrain) peuvent être ajoutées avec le bouton de barre d'outils. Les superpositions de l'écran sont ajoutées au code KML.
Dans les exemples ci-dessous, la légende et les logos sont des superpositions de l'écran, et la carte du marécage est une superposition d'images (de terrain).
Commençons!
Ouvrez Google Earth.
Si vous avez déjà créé un fichier d'image d'une légende que vous souhaitez utiliser, hébergez-le sur un site public ou enregistrez-le sur votre ordinateur de bureau.
Si vous n'avez pas de fichier d'image, utilisez notre exemple de fichier d'image de légende, qui est hébergé here. Cette image de légende a été partagée par The Pew Environment Group, et doit être utilisée pour ce didacticiel seulement.

Téléchargez l'exemple de KML de démarrage (avec les données fournies par The Pew Environment Group) à utiliser durant ce didacticiel, et ouvrez-le dans Google Earth (télécharger here).
Si vous voulez utiliser votre propre projet, vous pouvez l'ouvrir dans Google Earth.
Conseils
Laissez place à votre créativité avec votre propre légende! Vous pouvez créer une légende dans Adobe Photoshop ou n'importe quel logiciel de modification d'image, ou exporter une légende à partir d'ESRI ArcMap en tant que .jpg. Tenez-vous-en à des types de fichiers d'image comme .jpg, .png et .gif. Si vous voulez un arrière-plan transparent pour votre légende, enregistrez-le en tant que .png ou .gif, car les fichiers .jpg ne prennent pas en charge les arrière-plans transparents.
Sinon, créez rapidement une légende à l'aide de la fonction « Enregistrer l'image » de Google Earth Pro
. Une légende personnalisable sera créée à l'aide des fonctionnalités de la couche sélectionnée (veuillez noter que seules les fonctionnalités sélectionnées de cette couche s'afficheront dans votre légende). Une fois que vous serez satisfait de votre légende, elle pourra être exportée en tant que fichier d'image. Recadrez ensuite la légende ou faites une capture d'écran pour l'importer en tant que superposition de l'écran.
Tenez-vous-en à des types de fichiers d'image comme .jpg, .png et .gif. Si vous voulez un arrière-plan transparent pour votre légende, enregistrez-le en tant que .png ou .gif, car les fichiers .jpg ne prennent pas en charge les arrière-plans transparents.
Ajout d'une superposition de l'écran
Une fois que vous aurez un KML ouvert dans Google Earth, ouvrez un programme d'éditeur de texte comme Notepad, Text Edit ou Text Mate.
Collez-y le texte suivant :
<ScreenOverlay> <name> Légende : Marécages </name> <Icon> <href>VotreURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Cet élément de code KML ajoutera la superposition de l'écran à votre KML.
L'image de la légende des marécages est hébergée à l'URL ci-dessous :
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngDans votre éditeur de texte, copiez et collez l'URL de l'image entre les balises HTML pour remplacer le texte « VotreURL.html ». Votre code KML devrait ressembler à ceci :
<ScreenOverlay> <name>Légende : Marécages</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copiez ce texte, puis passez à votre fenêtre Google Earth. Cliquez sur le dossier KML pour votre projet, puis sur Coller.
La superposition de l'écran intitulée « Légende : Marécages » devrait s'afficher dans votre panneau des lieux, comme dans l'image ci-dessous.

La superposition de l'écran devrait s'afficher dans Google Earth, comme le montre l'image ci-dessous.

De retour dans votre éditeur de texte, vous pouvez effectuer des modifications pour changer le nom, le fichier d'image auquel il fait référence, la position sur l'écran et la taille. Sinon, si vous êtes satisfait de l'apparence de votre légende, vous pouvez cliquer sur le dossier de projet et l'enregistrer en tant que KML/KMZ pour associer la légende à la couche KML.
Modification de l'image
Pour passer à une autre image, revenez à l'éditeur de texte. Remplacez l'URL de l'icône par l'URL de la nouvelle image que vous voulez pour remplacer l'image existante. Si vous souhaitez remplacer l'image par un fichier sur votre bureau, remplacez simplement l'URL par le chemin vers votre fichier, par exemple :
Pour les utilisateurs de Mac
<ScreenOverlay> <name>Légende : Marécages</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Pour les utilisateurs de PC
<ScreenOverlay> <name>Légende : Marécages</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copiez ce texte, puis revenez à votre fenêtre Google Earth. Cliquez sur le dossier KML pour votre projet et collez le texte mis à jour. La superposition de l'écran avec votre nouvelle image devrait s'afficher dans Google Earth.
Vous pouvez changer le titre identifiant votre superposition de l'écran dans le panneau des lieux en modifiant le texte entre
<name></name>.
Modification de la position
Vous pouvez modifier la position de la légende dans la fenêtre Google Earth en modifiant les configurations
<overlayXY>et<screenXY>dans le code KML. Jetons un coup d'œil aux configurations actuelles :<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>La configuration
<overlayXY>indique un point sur la superposition d'images qui est associé aux coordonnées de l'écran (<screenXY>).– Il faut les valeurs x et y, et les unités pour ces valeurs. – Les valeurs x et y peuvent être indiquées par les unités suivantes : – Pixels (« pixels ») par rapport au coin inférieur gauche de l'image en pixels – Fractions (« fraction »), qui signifie les fractions de l'image par rapport au coin inférieur gauche de l'image en fractions (de 0 à 1) – Les positions x et y peuvent être indiquées de différentes manières; par exemple, x peut être en pixels et y peut être en fraction. – L'origine du système de coordonnées se trouve dans le coin inférieur gauche de l'image.
Les coordonnées de l'écran
<screenXY>indiquent un point relatif à l'origine de l'écran auquel la superposition d'images est associée (à partir du point<overlayXY>de l'image).– Il faut des valeurs x et y, et des unités pour ces valeurs. Les valeurs x et y peuvent être indiquées par les unités suivantes : Pixels (« pixels ») par rapport au coin inférieur gauche de l'image en pixels – Fractions (« fraction »), qui signifie les fractions de l'image par rapport au coin inférieur gauche de l'image en fractions (de 0 à 1) – Les positions x et y peuvent être indiquées de différentes manières; par exemple, x peut être en pixels et y peut être en fraction. – L'origine du système de coordonnées se trouve dans le coin inférieur gauche de l'écran.
Regardons l'exemple de code à nouveau :
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/>La configuration
<overlayXY>indique que le point sur la superposition d'images à associer à l'écran est (0,0), ce qui correspond au coin inférieur gauche.La configuration
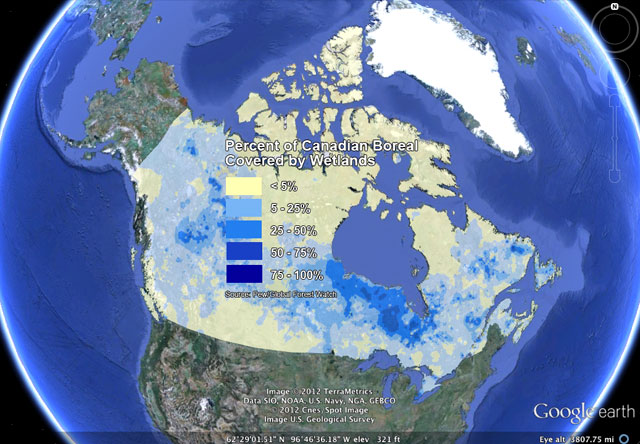
<screenXY>indique que l'endroit auquel le point sur l'image de superposition doit être associé est de 25 pixels sur l'axe des X et de 95 pixels sur l'axe des Y à partir du coin inférieur gauche de l'écran.Déplaçons la légende des marécages au centre de l'écran. Revenez à l'éditeur de texte. Changez les unités pour
<overlayXY>et<screenXY>en fractions et associez le point central de l'image au point central de l'écran. Après la modification, votre code KML devrait ressembler à ceci :<ScreenOverlay> <name>Légende : Marécages</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>Copiez le code dans l'éditeur de texte et revenez dans Google Earth. Collez le code dans votre dossier de projet. Vous pouvez désactiver ou supprimer la légende précédente que vous avez ajoutée. Vous devriez maintenant voir la légende des marécages centrée au milieu de l'écran.

Aide-mémoire pour le positionnement de la superposition de l'écran
Pour placer votre image dans le centre de votre écran Google Earth…
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
Pour placer votre image dans le coin supérieur gauche de votre écran Google Earth…
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits="fraction" yunits="fraction"/>
Pour placer votre image dans le coin supérieur droit de votre écran Google Earth…
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
Pour placer votre image dans le coin inférieur droit de votre écran Google Earth…
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
Pour placer votre image dans le coin inférieur gauche de votre écran Google Earth…
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
Conseils
Pour vous familiariser avec la modification de la position, de la taille et de la rotation d'une superposition de l'écran, vous pouvez vous exercer en téléchargeant et en expérimentant les KML Samples provenant du guide de référence KML.
Si vous souhaitez modifier la rotation ou la taille de votre image avec le code KML, consultez le KML Reference Guide pour des conseils sur la façon d'utiliser les éléments
<rotation>,<rotationXY>et<size>.Les utilisateurs de PC peuvent utiliser l'outil [Screen Overlay tool] de David Tryse (http://earth.tryse.net/#programs).
Discussion et commentaires
Avez-vous des questions au sujet de ce tutoriel? Avez-vous des commentaires à nous transmettre? Visitez la communauté d'aide Google Earth pour en parler avec d'autres personnes.
